Announcements
- Ryan Laux visiting class today at 11:00 to shoot b-roll for “What it means to be IMM” promotional video
- Product Design Internship @ Etsy
- Design Internship @ Etsy
- Internship @ TCNJ School of Nursing
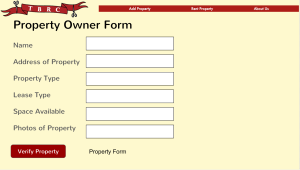
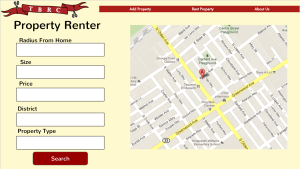
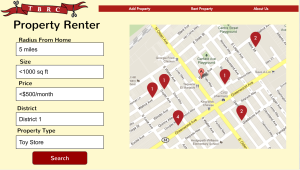
- Take Back the Street
- I’ll be submitting your Team Pages to Bonner and to your partners for review and feedback this week
- Next week – Revise Prototypes based on this week’s in-class user testing and Bonner/partner feedback
Team Pages
Let’s take a few minutes to review your team pages.
User Testing
How do you conduct a user test using your paper prototype?
The User Testing Script
The test script is the foundation of your user testing session. It should include:
- A welcome message that thanks the user for participating, along with a reward offer for completing the test
- A high level overview of what the user will be testing (a website or app that does XYZ in very general, high level terms)
- A list of warm up questions (see below)
- A list of tasks the subject needs to complete (should be high level, without too much detail in terms of steps, the UI should lead them through the task – that’s what you’re testing)
- Lots of room to take notes on what questions the subject asks, what mistakes they make and what out loud thinking they do
Identify Your Test Subjects
You should have a test subject info sheet for each subject – in the real world, you’d probably want to get a signature on this for permission purposes as well.
- Write down their name, age, language preferences, and other demographic information important to your project
Qualify the Test Subject
- Ask the test subject a few simple warm up questions about what kinds of web sites or phone apps they’ve used before.
- Have they ever used an app that does XYZ before (where XYZ is what your app does)?
- Write down their answers on their test subject sheet
Lead the Test Subject through the Script
- For each scenario in your script, read the task to the test subject, and ask them to complete it using your paper prototype.
- Ask them to think out loud, and encourage them to ask questions if necessary.
- Write down what they think out loud, and make note of the questions they ask and any mistakes they make in using your interface. Don’t correct them unless they ask for help.
- Did they successfully complete the task?
Exercise
Let’s take 1/2 an hour or so to write up our user testing scripts.
1. Create three test scripts, one for each task your developed last week.
2. Each script should include:
- A high level description of what you will be testing (a website, a phone app, etc)
- Your qualifying warm up questions asking about what other websites or phone apps the test subject uses
- And the task the subject needs to complete
3. Identify three test facilitators from your team; one for each of the three test scripts
4. Identify three testers from your team, each will volunteer to test out the other teams’ prototypes
Break
Exercise
Break up into your teams.
- We’ll run three 20 minute tests. Test subjects from each team should visit the other teams to participate in their tests.
- Testers should run their tests using their test subject info sheets and test scripts, one at a time, one per test subject.
Assignment
Design Notebooks
- Review the remaining Knight News Challenge Semifinalist Projects
- Identify your favorite three projects
- Create a new slide in your Design Notebooks and title it “Favorite Knight News Challenge Semifinalists”
- List your three favorite semifinalists, and explain what it is you like about each; how are the projects presented? How do they impact their target communities? What communication technologies do they use to achieve their goals?
User Testing Materials
- Post your test script and test subject info sheets to your team page on the class blog
Prototypes
- Based upon your in-class user testing sessions, make a list of improvements you can make to your project’s user experience.
- Post this list on your team page on the class blog
- You’ll use this list, along with feedback from Bonner and your partner organizations to continue iterating on your prototypes over the remaining weeks of the class.