Announcements
- The search for the killer bot
- Today 12:30-1:30, Brown Bag Lunch: Wafaa Bilal – Making the Invisible Visible
- Meet with partner organizations starting next week
- We have a couple of new Amazon Echo skill demos: Reindeer Trivia (node.js + Amazon Lambda) & a counting example (php + TCNJ web account)
Design Notebooks
Let’s take a few minutes to review your Design Notebook entries from last week.
Partner Meetings
Project Teach
Tracy Perron has provided contact info for the Nursing School students working on site at Project Teach. I’ll share that contact info with the Team Teach directly.
Columbus School
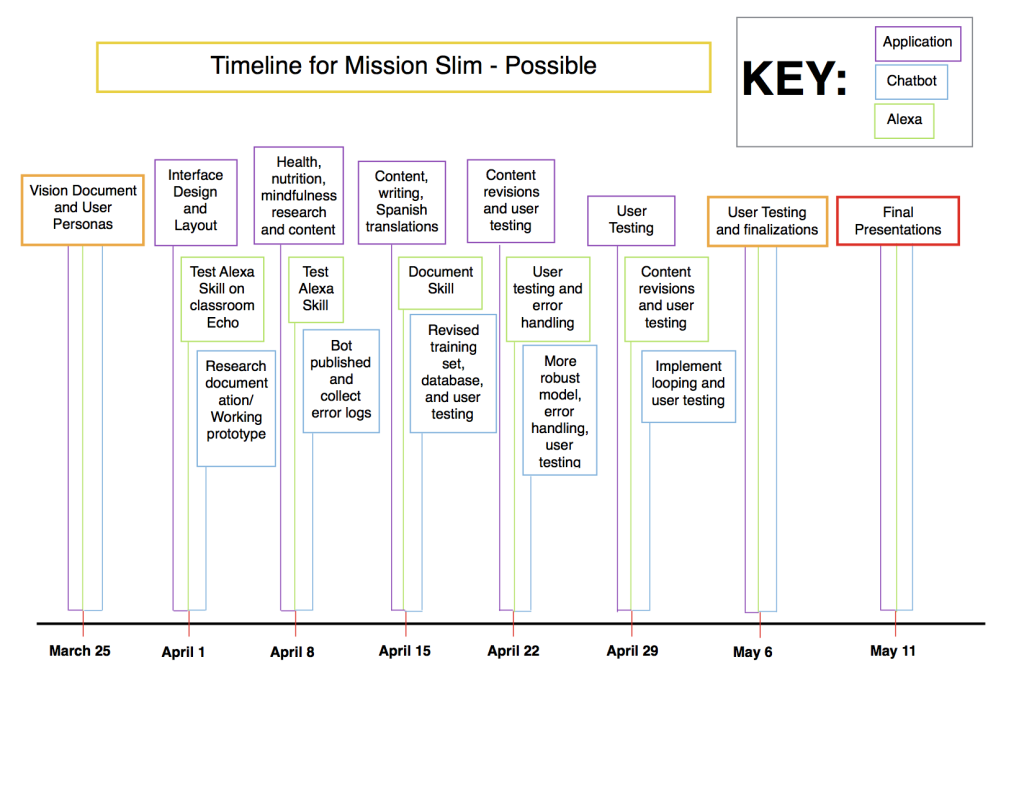
Tracy Perron has arranged for Mission Slim-possible to have direct access to the school nurse at Columbus. I’ll share her contact info with the team.
History Department
Team Infinitime should make direct contact with the history department to collect user research.
Twilio Voice Recordings
Twilio’s Text-to-Speech engine is cool, but…
- Language limitations (even Alice supports only 26 languages/dialects)
- Sometimes we want greater flexibility with specific voices, i.e. celebrities
- Synthesized speech just isn’t as authentic/compelling/trusted as natural human speech
Today we’ll be using Twilio’s and TwiML verbs.
- Download the source code for this week’s examples from the class Github Organization.
- Unzip the repository on your local machine and upload the contents to a new folder in the ‘www’ folder on your TCNJ web account.
- Let’s try out the examples one by one.
Basic Voice Playback
Instead of using Twilio’s text-to-speech engine, let’s play back a recorded message.
- After you’ve uploaded the basic-voice.xml file to your TCNJ web account, log into Twilio, click into your number detail page, and edit the Voice request url for your number to point to ‘basic-voice-playback.xml’.
- Call your Twilio number.
- What happened?
<?xmlversion="1.0"encoding="UTF-8"?><Response><Play>http://www.mediamesis.net/imm/3hellos2.wav</Play></Response>
Gathering Input
Now let’s use the verb with .
- Upload matrix.xml and checkpill.php to your TCNJ web account and edit the Voice request url in the Twilio Dashboard for your number to point to your edited file.
- Call your Twilio number.
- What happened?
<?xmlversion="1.0"encoding="UTF-8"?><Response><Gatheraction="./check_pill.php" method="get"finishOnKey="*"><Play>http://www.mediamesis.net/imm/redpill.mp3</Play> Press 1 to take the red pill. Press 2 to take the blue pill.</Gather></Response>
/* checkpill.php */
<?php
$pill = $_REQUEST['Digits'];
header("content-type: text/xml");
echo "\n";
if($pill == 1){ // red pill
echo "";
echo "http://www.mediamesis.net/imm/bluepill.mp3";
echo "";
} else if($pill = 2) { // blue pill
echo "";
echo "http://www.mediamesis.net/imm/matrix66.mp3"
echo "";
} else { // other
echo "";
echo "Sorry, I didn't understand your selection. Please try again.";
echo "<Redirect method=\"POST\">http://yourserver/matrix.xml</Redirect>";
echo "";
}“Please Leave a Message…”
Now let’s try building a simple answering machine.
- Upload voicemail.xml and record.php to your TCNJ web account and edit the Voice request url in the Twilio Dashboard for your number to point to your edited file.
- Call your Twilio number.
- What happened?
Leave a message after the beep. Press the pound key when you're done recording.
/* recording.php */
<?php
header("content-type: text/xml");
echo "\n";
$recording = $_REQUEST['RecordingUrl'];
$duration = $_REQUEST['RecordingDuration'];
?>
Thanks for calling. Your message was seconds long. Here's the message you left.
Save a voicemail to SoundCloud
- Check out the source code
- First let’s log into SoundCloud
- Now let’s see it in action
Workflow for Creating Voice Menu Recordings
Basic flow
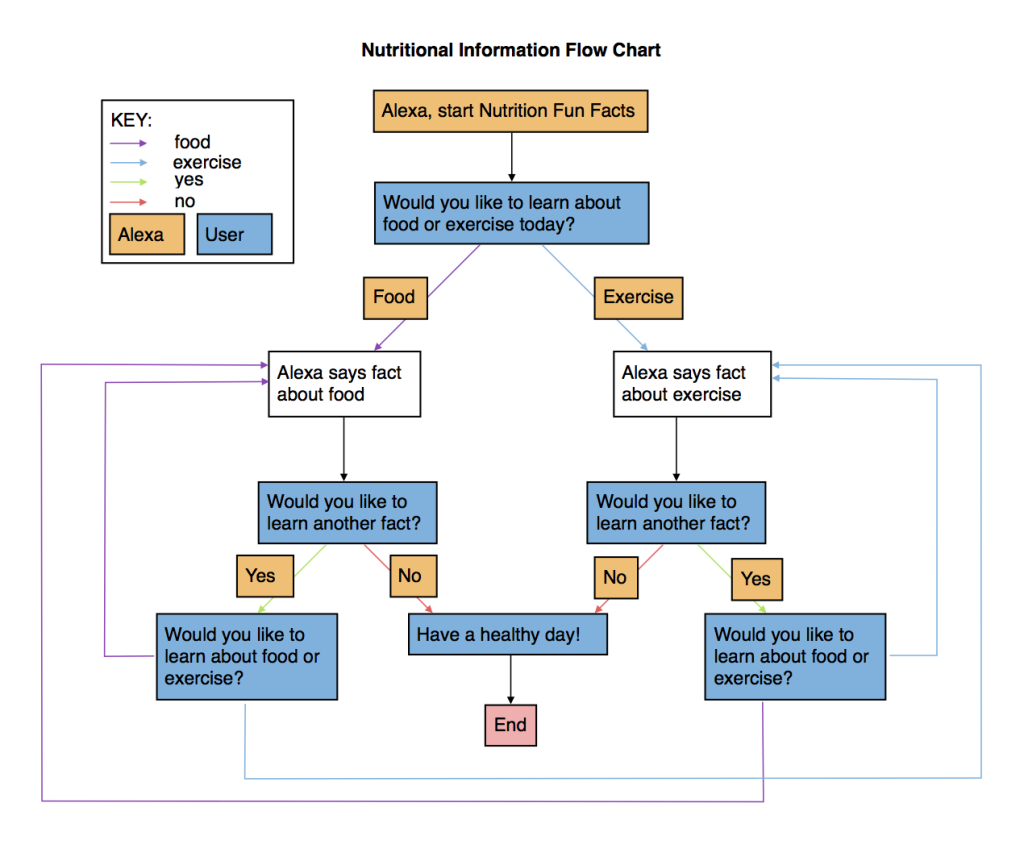
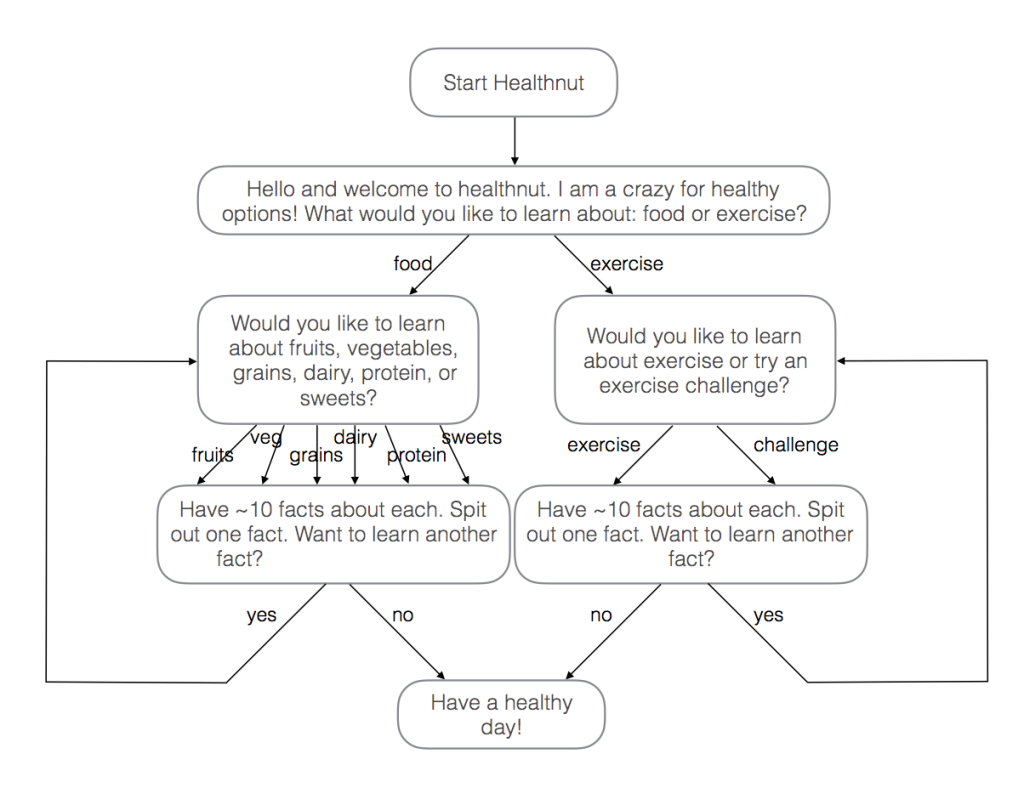
- Start with a flow diagram
- Prototype it using
- Create a script for the voice talent
- Record the messages
- Implement using
What about foreign languages/dialects?
- Hire talent from your client or client’s audience/community
- Use the Amazon Mechanical Turk
Challenges
Twilio
Review the Twilio Audio Recording Best Practices.
Using Audacity or other audio recording software, create a voice menu + leave-a-message app that presents the caller with information about an upcoming IMM event (e.g. HackTCNJ) and prompts them to record a message about the event.
Create menu options for:
- Date, time and location
- An overview description of the event
- A sponsor listing
- Request the caller leave-a-message about the event
Amazon Echo
Amazon Lambda + Amazon Developer Console
- Build a trivia skill in less than an hour (uses node.js on Amazon Lambda)
TCNJ Webserver + Amazon Developer Console
Deploy the Count Example skill (uses php on TCNJ web account)
- Create an Amazon Developer Account
- Create an Amazon Alexa Skill in the Developer Console
- Follow the Amazon Alexa with PHP Hello World tutorial
Cordova
Deploy a demo app to a connected iPhone
Timeline.js
- Experiment with adding Soundcloud files to a Timeline.js timeline
- Try uploading a Twilio voice recording to Soundcloud using the save2sc.php script
Assignment
Reading
Design Notebooks
- Create a new slide in your notebook and title it “Year of the bot”
- Close read the The search for the killer bot article
- Write a paragraph or two commenting on the premise of the article. What evidence have you personally experienced that confirms or refutes the primary assertion of the article.
Questions for Your Partner Organization (team)
- Create a list of questions for your Partner Organization about their services and most pressing communication problems.
- Create another slide in your Design Notebook, titling it “Interview Questions” and today’s date., and drop in your list of questions from above.
- Next week, you’ll combine your questions with those from your teammates to create a master list.
*Submit the link to your Design Notebook to Canvas before we meet again next week займ срочно без отказов и проверок